-
Images
-
Posts
530 -
Joined
-
Last visited
-
Days Won
23
Content Type
Profiles
Forums
Events
Gallery
Downloads
Posts posted by Assira the Black
-
-
I agree with Aeo and No One, I have put off responding until I had time to think it over. My character Assira, has a history in Necrovion, MDA, and the East. I was apart of Necrovion and the East before land loyalty. Necrovion I rejoined later after land loyalty was implemented. All those lands are apart of my background, it is my history. The decay is like saying the time spent there is irrelevant or that the land has forgotten. It is proof of time spent and of a connection to a land. I like the idea of being able to gain 'something' for staying with a land. It means I can renew a connection with the East where in the past it was not possible for me without joining an alliance. I have no land loyalty proof that I was once apart of the East. Now I can be without having to join an alliance. If I decide to join an alliance there, it will be to focus on character growth, ideals, and to work towards a specific goal. Not so that I can just gain loyalty or carry a badge for show.
While I agree that there needs to be a balance for the new ways to gain land loyalty. I think we should see where things go from here. We do not have set examples or knowledge how this will affect the future of alliances, citizenship, and item collection. -
-
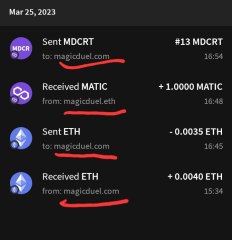
It has been awhile since I posted an update... Things have taken off. You have been warned there are a lot of pictures under the tabs.
[log=Transplanting ... about a month ago]






[/log]
[log=More transplanting and seedlings]






[/log]
[log=New Rose Plants and Thai Mint plant... bought]

[/log]
[log=Garden Starting to grow]




[/log]
[log=Rose Plants in Bloom... First blossoms don't count as mine :P]


[/log]
Last storm destroyed those blossoms.
[log=Garden Now with newer seeds germinating and everything]





[/log]
[log=Continued]





Though the bok choy is looking sad now.... I hope it will return.
[/log]
I had started up some chives, oregano, and bok choy. >.> With the mention of chives... it made me want to grow some. It would go great with tofu... so I blame you all for tempting me with plants I didn't plant. :P
Some of my pics are missing... My tomatoes... well the I have several tomatoes... My patio tomatoes that I started from seed and three different tomato plants that I got from a friend. My basil seedlings are getting bigger in their pots, cabbage is getting bigger, radishes are next to the potatoes and their doing really well, and carrots have started germinating. I may go back and add these later but I think that I have a lot of pictures here already.
-
Around (as in monkeying around)
-
This has been happening lately in chrome, where I do not here people post and then sometimes I hear phantom chat sounds.
Though I am still not certain if the phantom chat sounds are my imagination or the game my roommate is playing <.< >.>
This error box shows occasionally and I am not certain if it is related or a problem with my computer. Computers hate me and I have problems understanding what I could be doing wrong.

-
10sc
-
6sc
-
For some our characters are extensions of ourselves. I know that my successful characters are both similar and different from who I am. If they are too different then I lose interest and can not 'be' them. Too the same, then I get bored. There has to be just a balance for me. Most game I get bored very easily and move on to another game, but MD keeps bringing me back. That is because I like puzzles, the interaction, making quests/events, moving forward, exploring new concepts, but what really draws me in is the potential. The journey of making things better, improving, or moving towards a goal.
Earlier I pointed out weaknesses with views on alliances in general but that is not because I want to bring people down. Its because I see possibilities of where things could be, but it is not in my nature to stop there. I also see how these things can be achieved with what is available in the now, or if it can not be achieved at least lay the foundation or stepping stones to reach it. It might be optimistic of me and I may hit my head against the wall several times, but if something fails then I just try something else.
- DARK DEMON and MaGoHi
-
 2
2
-
Well the person could have connections to the sprites or have other means of over hearing the conversations. I don't know. It is hard to add input on someone elses storyline. And I am not 100% certain which time frame you are basing it off of to know what people could be characters in this book.
-
-
George of the Jungle
(Jungle) Book
-
When I joined Necrovion there were two alliances in this land. The Necrovian Sentinels and The Tainted Warriors. The Sentinels were disbanded by a player during Jester's reign for much the same reasons TW are disbanded now.I never asked for the Sentinels to be returned. This alliance was the result of a covenant between humans and shades. It's destruction and subsequent lack of reactions from the shades was a symbol this covenant no longer exists. The only thing that remains is that humans are allowed to live in Necrovion. I feel the Sentinels should remain dead until such time a new covenant is made. (which seems unlikely to happen anytime soon)Of course there is a practical reason too. An alliance with that many seats is impossible to protect. And since alliance taking has become such a popular and in many cases easy to do hobby, why bother.In August 2011 after Jester left Necrovion and joined SoS in the east, Tainted Warriors weredisbanded by a player who acted as Mur's cats-paw. A few days later the land was closed and we were left with nothing. But it didn't mean the end of Necrovian society. Quite the contrary in fact.Some time later the alliance was given back to us because of a wish rewarded in an unexpected way (ann. 2034). Over the past years it was taken from us twice more because of misplaced trust and treason. Twice we got it back by use of illusions. With Peace gone this is not an option now. But is that such a bad thing? We don't think so.The Necrovian social and political structure we built is not defined by its alliance. In reality an alliance is a tool with a few useful features and a badge (of pride). Nothing more. I challenge anyone to prove me otherwise.Four years ago we made the foundation for this Necrovion without an alliance. Having none now doesn't affect us beyond the loss of a few gadgets. Necrovian society, or whatever colorful name one might prefer for us, still exists. Having no alliance doesn't change that.
I agree that a land's society can continue to move forward with out an alliance. But that is because the current views of what an alliance is has changed from what it once was. For better or worst. An alliance is suppose to be a symbol and a focus of the ideals of a group. Though this can be represented with out the physical badge... with the changing of times people have started to or have been seeing the alliance badges as meaningless (this is used generally and from what I have noticed of others).
Alliances have started to lose their meaning in several ways: inactivity, lack of direction, public connection, and/or takeovers/lack of response to takeovers.
That is a general overview not all alliances have all of that list, some have a few, a mixture, or none at all. I leave that up to people's opinions. Inactivity because of rl is something we all deal with but that is not what I am speaking about when applied to alliances. What I mean is that some alliances do not have much of a presence in MD even at peak times of activity. Lack of direction, is that some join alliances but then it is just a badge, there is no goal or forward movement. It is just there. Public connection, in that alliances do not interact with each other as alliance members publicly... there may be behind the scenes interaction, but people do not see the interactions or can participate in the interactions. As for the takeovers there is a few points to that... In my opinion, takeovers are currently damaging to md at this point in time because people are 'tired' of it happening and no longer have the will to fight back. It is part of this response to take overs that leads to the lack of caring if the alliance is taken over. But because of all the takeovers the land's social structure still exists, because it had too. I am not saying anyone is in the wrong I am pointing out weak points to lack of caring and the takeovers, do with it as you will (general you, as in all that apply to this situation).
I have found that overall I do not like being in an alliance, the alliances of today are too stagnant or limiting for me. I prefer moving forward, to do something, and not have to ask permission to run with an idea... a storyline, or to create a form of chaos myself.
-
-
Happy Birthday
-
Happy Birthday :)
-
Happy Birthday
-
Happy Birthday
-
MotM Booth: Rules, Rewards, Quest log, and etc are on my Hate pate (sorry don't have a quest page) and available through my profile http://magicduel.com/players/Assira_the_Black
Imo the one in game looks better and I am still altering the formatting to make it more appealing.
Again any suggestions, comments, etc. is always welcome.
-
Some people just do not have the time or drive to make quests. So if you have a quest idea and want it to be run, then I will do the work for it. For example making the storyline, entering it in clickies, coding it (if it is beyond my level of coding then I will find a coder), and etc. Pm me privately. You will get credit for coming up with the idea unless you wish to remain anonymous. This goes for the MD birthday and through out the year. This is not a limited time offer
- AmberRune, Ary Endleg, MaGoHi and 6 others
-
 9
9
-
Okey dokey. Thank you :) Maybe I should just play with the script in my word pad and then copy it over. Time flies when I am deep in thought and did not realize it has taken over an hour multiple times for it to do that. I have no sense of time as it is. :)
-
I do not know javascript to use. It is CSS and html as far as I know. I am using Rikstar's personal papers template from the forums and honestly would not know what javascript looked like. And because of that error... it made it where my most recent work completed on certain portions was not saved. It was rather annoying.
[log=Script I am Currently Using]
<script>turn = 0;function rotate_list(number){turn = number;$(document).ready(function(){if(turn == 0){$("#first").css({"transform":"rotateY(0deg) translateX(0px) translateZ(0px)"});$("#first").css({"-webkit-transform":"rotateY(0deg) translateX(0px) translateZ(0px)"});$("#first").css({"color":"rgba(0,0,0,1)"});$("#first").css({"background-color":"transparent"});$("#second").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#second").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#second").css({"color":"rgba(0,0,0,0)"});$("#second").css({"background-color":"transparent;"});$("#third").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#third").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#third").css({"color":"rgba(0,0,0,0)"});$("#third").css({"background-color":"transparent;"});$("#fourth").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#fourth").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#fourth").css({"color":"rgba(0,0,0,0)"});$("#fourth").css({"background-color":"transparent;"});$("#fifth").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#fifth").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#fifth").css({"color":"rgba(0,0,0,0)"});$("#fifth").css({"background-color":"transparent;"});$("#sixth").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#sixth").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#sixth").css({"color":"rgba(0,0,0,0)"});$("#sixth").css({"background-color":"transparent;"});$("#zeventh").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#zeventh").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#zeventh").css({"color":"rgba(0,0,0,0)"});$("#zeventh").css({"background-color":"transparent;"});$("#eighth").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#eighth").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#eighth").css({"color":"rgba(0,0,0,0)"});$("#eighth").css({"background-color":"transparent;"});}else if(turn == 1){$("#first").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#first").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#first").css({"color":"rgba(0,0,0,0)"});$("#first").css({"background-color":"transparent"});$("#second").css({"transform":"rotateY(0deg) translateX(0px) translateZ(0px)"});$("#second").css({"-webkit-transform":"rotateY(0deg) translateX(0px) translateZ(0px)"});$("#second").css({"color":"rgba(0,0,0,1)"});$("#second").css({"background-color":"transparent"});$("#third").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#third").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#third").css({"color":"rgba(0,0,0,0)"});$("#third").css({"background-color":"transparent;"});$("#fourth").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#fourth").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#fourth").css({"color":"rgba(0,0,0,0)"});$("#fourth").css({"background-color":"transparent;"});$("#fifth").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#fifth").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#fifth").css({"color":"rgba(0,0,0,0)"});$("#fifth").css({"background-color":"transparent;"});$("#sixth").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#sixth").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#sixth").css({"color":"rgba(0,0,0,0)"});$("#sixth").css({"background-color":"transparent;"});$("#zeventh").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#zeventh").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#zeventh").css({"color":"rgba(0,0,0,0)"});$("#zeventh").css({"background-color":"transparent;"});$("#eighth").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#eighth").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#eighth").css({"color":"rgba(0,0,0,0)"});$("#eighth").css({"background-color":"transparent;"});}else if(turn == 2){$("#first").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#first").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#first").css({"color":"rgba(0,0,0,0)"});$("#first").css({"background-color":"transparent"});$("#second").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#second").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#second").css({"color":"rgba(0,0,0,0)"});$("#second").css({"background-color":"transparent"});$("#third").css({"transform":"rotateY(0deg) translateX(0px) translateZ(0px)"});$("#third").css({"-webkit-transform":"rotateY(0deg) translateX(0px) translateZ(0px)"});$("#third").css({"color":"rgba(0,0,0,1)"});$("#third").css({"background-color":"transparent"});$("#fourth").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#fourth").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#fourth").css({"color":"rgba(0,0,0,0)"});$("#fourth").css({"background-color":"transparent;"});$("#fifth").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#fifth").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#fifth").css({"color":"rgba(0,0,0,0)"});$("#fifth").css({"background-color":"transparent;"});$("#sixth").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#sixth").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#sixth").css({"color":"rgba(0,0,0,0)"});$("#sixth").css({"background-color":"transparent;"});$("#zeventh").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#zeventh").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#zeventh").css({"color":"rgba(0,0,0,0)"});$("#zeventh").css({"background-color":"transparent;"});$("#eighth").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#eighth").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#eighth").css({"color":"rgba(0,0,0,0)"});$("#eighth").css({"background-color":"transparent;"});}else if(turn == 3){$("#first").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#first").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#first").css({"color":"rgba(0,0,0,0)"});$("#first").css({"background-color":"transparent"});$("#second").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#second").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#second").css({"color":"rgba(0,0,0,0)"});$("#second").css({"background-color":"transparent"});$("#third").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#third").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#third").css({"color":"rgba(0,0,0,0)"});$("#third").css({"background-color":"transparent"});$("#fourth").css({"transform":"rotateY(0deg) translateX(0px) translateZ(0px)"});$("#fourth").css({"-webkit-transform":"rotateY(0deg) translateX(0px) translateZ(0px)"});$("#fourth").css({"color":"rgba(0,0,0,1)"});$("#fourth").css({"background-color":"transparent"});$("#fifth").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#fifth").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#fifth").css({"color":"rgba(0,0,0,0)"});$("#fifth").css({"background-color":"transparent;"});$("#sixth").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#sixth").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#sixth").css({"color":"rgba(0,0,0,0)"});$("#sixth").css({"background-color":"transparent;"});$("#zeventh").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#zeventh").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#zeventh").css({"color":"rgba(0,0,0,0)"});$("#zeventh").css({"background-color":"transparent;"});$("#eighth").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#eighth").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#eighth").css({"color":"rgba(0,0,0,0)"});$("#eighth").css({"background-color":"transparent;"});}else if(turn == 4){$("#first").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#first").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#first").css({"color":"rgba(0,0,0,0)"});$("#first").css({"background-color":"transparent"});$("#second").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#second").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#second").css({"color":"rgba(0,0,0,0)"});$("#second").css({"background-color":"transparent"});$("#third").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#third").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#third").css({"color":"rgba(0,0,0,0)"});$("#third").css({"background-color":"transparent"});$("#fourth").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#fourth").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#fourth").css({"color":"rgba(0,0,0,0)"});$("#fourth").css({"background-color":"transparent"});$("#fifth").css({"transform":"rotateY(0deg) translateX(0px) translateZ(0px)"});$("#fifth").css({"-webkit-transform":"rotateY(0deg) translateX(0px) translateZ(0px)"});$("#fifth").css({"color":"rgba(0,0,0,1)"});$("#fifth").css({"background-color":"transparent"});$("#sixth").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#sixth").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#sixth").css({"color":"rgba(0,0,0,0)"});$("#sixth").css({"background-color":"transparent;"});$("#zeventh").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#zeventh").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#zeventh").css({"color":"rgba(0,0,0,0)"});$("#zeventh").css({"background-color":"transparent;"});$("#eighth").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#eighth").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#eighth").css({"color":"rgba(0,0,0,0)"});$("#eighth").css({"background-color":"transparent;"});}else if(turn == 5){$("#first").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#first").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#first").css({"color":"rgba(0,0,0,0)"});$("#first").css({"background-color":"transparent"});$("#second").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#second").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#second").css({"color":"rgba(0,0,0,0)"});$("#second").css({"background-color":"transparent"});$("#third").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#third").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#third").css({"color":"rgba(0,0,0,0)"});$("#third").css({"background-color":"transparent"});$("#fourth").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#fourth").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#fourth").css({"color":"rgba(0,0,0,0)"});$("#fourth").css({"background-color":"transparent"});$("#fifth").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#fifth").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#fifth").css({"color":"rgba(0,0,0,0)"});$("#fifth").css({"background-color":"transparent"});$("#sixth").css({"transform":"rotateY(0deg) translateX(0px) translateZ(0px)"});$("#sixth").css({"-webkit-transform":"rotateY(0deg) translateX(0px) translateZ(0px)"});$("#sixth").css({"color":"rgba(0,0,0,1)"});$("#sixth").css({"background-color":"transparent"});$("#zeventh").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#zeventh").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#zeventh").css({"color":"rgba(0,0,0,0)"});$("#zeventh").css({"background-color":"transparent;"});$("#eighth").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#eighth").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#eighth").css({"color":"rgba(0,0,0,0)"});$("#eighth").css({"background-color":"transparent;"});}else if(turn == 6){$("#first").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#first").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#first").css({"color":"rgba(0,0,0,0)"});$("#first").css({"background-color":"transparent"});$("#second").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#second").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#second").css({"color":"rgba(0,0,0,0)"});$("#second").css({"background-color":"transparent"});$("#third").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#third").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#third").css({"color":"rgba(0,0,0,0)"});$("#third").css({"background-color":"transparent"});$("#fourth").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#fourth").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#fourth").css({"color":"rgba(0,0,0,0)"});$("#fourth").css({"background-color":"transparent"});$("#fifth").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#fifth").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#fifth").css({"color":"rgba(0,0,0,0)"});$("#fifth").css({"background-color":"transparent"});$("#sixth").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#sixth").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#sixth").css({"color":"rgba(0,0,0,0)"});$("#sixth").css({"background-color":"transparent"});$("#zeventh").css({"transform":"rotateY(0deg) translateX(0px) translateZ(0px)"});$("#zeventh").css({"-webkit-transform":"rotateY(0deg) translateX(0px) translateZ(0px)"});$("#zeventh").css({"color":"rgba(0,0,0,1)"});$("#zeventh").css({"background-color":"transparent"});$("#eighth").css({"transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#eighth").css({"-webkit-transform":"rotateY(100deg) translateX(400px) translateZ(230px)"});$("#eighth").css({"color":"rgba(0,0,0,0)"});$("#eighth").css({"background-color":"transparent;"});}else if(turn == 7){$("#first").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#first").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#first").css({"color":"rgba(0,0,0,0)"});$("#first").css({"background-color":"transparent"});$("#second").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#second").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#second").css({"color":"rgba(0,0,0,0)"});$("#second").css({"background-color":"transparent"});$("#third").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#third").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#third").css({"color":"rgba(0,0,0,0)"});$("#third").css({"background-color":"transparent"});$("#fourth").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#fourth").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#fourth").css({"color":"rgba(0,0,0,0)"});$("#fourth").css({"background-color":"transparent"});$("#fifth").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#fifth").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#fifth").css({"color":"rgba(0,0,0,0)"});$("#fifth").css({"background-color":"transparent"});$("#sixth").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#sixth").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#sixth").css({"color":"rgba(0,0,0,0)"});$("#sixth").css({"background-color":"transparent"});$("#zeventh").css({"transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#zeventh").css({"-webkit-transform":"rotateY(-100deg) translateX(-400px) translateZ(230px)"});$("#zeventh").css({"color":"rgba(0,0,0,0)"});$("#zeventh").css({"background-color":"transparent"});$("#eighth").css({"transform":"rotateY(0deg) translateX(0px) translateZ(0px)"});$("#eighth").css({"-webkit-transform":"rotateY(0deg) translateX(0px) translateZ(0px)"});$("#eighth").css({"color":"rgba(0,0,0,1)"});$("#eighth").css({"background-color":"transparent"});}});}</script><style type="text/css">#main_personalpage{width: 80%;margin-right: 10%;margin-left: 10%;padding-top: 5px;padding-bottom: 5px;padding-left: 5px;padding-right: 5px;color: rgba(0,0,0,1);background-color: transparent;backface-visibility: hidden;-webkit-backface-visibility:hidden;-moz-backface-visibility:hidden;-ms-backface-visibility:hidden;border-style: none ;border-width: 1px;font-family:Arial, Times, "serif";}#first{position: absolute;width: 80%;margin-right: 10%;margin-left: 10%;padding-top: 5px;padding-bottom: 5px;padding-left: 5px;padding-right: 5px;color: rgba(0,0,0,1);background-color: transparent;backface-visibility: hidden;border-style: none ;border-width: 1px;font-family: "Playball", cursive;font-size: 150%;transform: rotateY(0deg);-webkit-transform: rotateY(0deg);-webkit-backface-visibility: hidden;-moz-backface-visibility:hidden;-ms-backface-visibility:hidden;transition: transform 1s, color 1s, background-color 1s, display 1s;-webkit-transition: -webkit-transform 1s, color 1s, background-color 1s, display 1s;}#second{position: absolute;width: 80%;margin-right: 10%;margin-left: 10%;padding-top: 5px;padding-bottom: 5px;padding-left: 5px;padding-right: 5px;color: rgba(0,0,0,0);background-color: transparent;backface-visibility: hidden;border-style: none ;border-width: 1px;font-family:"Playball", cursive;font-size: 150%;transform: rotateY(100deg) translateX(400px) translateZ(230px);-webkit-transform: rotateY(100deg) translateX(400px) translateZ(230px);-webkit-backface-visibility: hidden;-moz-backface-visibility:hidden;-ms-backface-visibility:hidden;transition: transform 1s, color 1s, background-color 1s, display 1s;-webkit-transition: -webkit-transform 1s, color 1s, background-color 1s, display 1s;}#third{position: absolute;width: 80%;margin-right: 10%;margin-left: 10%;padding-top: 5px;padding-bottom: 5px;padding-left: 5px;padding-right: 5px;color: rgba(0,0,0,0);background-color: transparent;backface-visibility: hidden;border-style: none ;border-width: 1px;font-family:Arial, Times, "serif";transform: rotateY(100deg) translateX(400px) translateZ(230px);-webkit-transform: rotateY(100deg) translateX(400px) translateZ(230px);-webkit-backface-visibility: hidden;-moz-backface-visibility:hidden;-ms-backface-visibility:hidden;transition: transform 1s, color 1s, background-color 1s, display 1s;-webkit-transition: -webkit-transform 1s, color 1s, background-color 1s, display 1s;}#fourth{position: absolute;width: 80%;margin-right: 10%;margin-left: 10%;padding-top: 5px;padding-bottom: 5px;padding-left: 5px;padding-right: 5px;color: rgba(0,0,0,0);background-color: transparent;backface-visibility: hidden;border-style: none ;border-width: 1px;font-family:Arial, Times, "serif";transform: rotateY(100deg) translateX(400px) translateZ(230px);-webkit-transform: rotateY(100deg) translateX(400px) translateZ(230px);-webkit-backface-visibility: hidden;-moz-backface-visibility:hidden;-ms-backface-visibility:hidden;transition: transform 1s, color 1s, background-color 1s, display 1s;-webkit-transition: -webkit-transform 1s, color 1s, background-color 1s, display 1s;}#fifth{position: absolute;width: 80%;margin-right: 10%;margin-left: 10%;padding-top: 5px;padding-bottom: 5px;padding-left: 5px;padding-right: 5px;color: rgba(0,0,0,0);background-color: transparent;backface-visibility: hidden;border-style: none ;border-width: 1px;font-family:Arial, Times, "serif";transform: rotateY(100deg) translateX(400px) translateZ(230px);-webkit-transform: rotateY(100deg) translateX(400px) translateZ(230px);-webkit-backface-visibility: hidden;-moz-backface-visibility:hidden;-ms-backface-visibility:hidden;transition: transform 1s, color 1s, background-color 1s, display 1s;-webkit-transition: -webkit-transform 1s, color 1s, background-color 1s, display 1s;}#sixth{position: absolute;width: 80%;margin-right: 10%;margin-left: 10%;padding-top: 5px;padding-bottom: 5px;padding-left: 5px;padding-right: 5px;color: rgba(0,0,0,0);background-color: transparent;backface-visibility: hidden;border-style: none ;border-width: 1px;font-family:Arial, Times, "serif";transform: rotateY(100deg) translateX(400px) translateZ(230px);-webkit-transform: rotateY(100deg) translateX(400px) translateZ(230px);-webkit-backface-visibility: hidden;-moz-backface-visibility:hidden;-ms-backface-visibility:hidden;transition: transform 1s, color 1s, background-color 1s, display 1s;-webkit-transition: -webkit-transform 1s, color 1s, background-color 1s, display 1s;}#zeventh{position: absolute;width: 80%;margin-right: 10%;margin-left: 10%;padding-top: 5px;padding-bottom: 5px;padding-left: 5px;padding-right: 5px;color: rgba(0,0,0,0);background-color: transparent;backface-visibility: hidden;border-style: none ;border-width: 1px;font-family:Arial, Times, "serif";transform: rotateY(100deg) translateX(400px) translateZ(230px);-webkit-transform: rotateY(100deg) translateX(400px) translateZ(230px);-webkit-backface-visibility: hidden;-moz-backface-visibility:hidden;-ms-backface-visibility:hidden;transition: transform 1s, color 1s, background-color 1s, display 1s;-webkit-transition: -webkit-transform 1s, color 1s, background-color 1s, display 1s;}#eighth{position: absolute;width: 80%;margin-right: 10%;margin-left: 10%;padding-top: 5px;padding-bottom: 5px;padding-left: 5px;padding-right: 5px;color: rgba(0,0,0,0);background-color: transparent;backface-visibility: hidden;border-style: none ;border-width: 1px;font-family:Arial, Times, "serif";transform: rotateY(100deg) translateX(400px) translateZ(230px);-webkit-transform: rotateY(100deg) translateX(400px) translateZ(230px);-webkit-backface-visibility: hidden;-moz-backface-visibility:hidden;-ms-backface-visibility:hidden;transition: transform 1s, color 1s, background-color 1s, display 1s;-webkit-transition: -webkit-transform 1s, color 1s, background-color 1s, display 1s;}.pers{perspective: 1500px;}</style><style>.menu-textbutton{background-color: transparent;color: white;border-radius: 4px;text-align: center;-webkit-transition-duration: 0.4s; /* Safari */transition-duration: 0.4s;}.menu-textbutton:hover {background-color: transparent;color: white;}</style><div align="center"><div align="center" id="main_personalpage" class="frm-textbutton-gold"> <button id="button" onclick="rotate_list(0)" class="frm-textbutton-gold" type="submit">Greetings</button> <button id="button" onclick="rotate_list(1)" class="frm-textbutton-gold" type="submit">Rules</button> <button id="button" onclick="rotate_list(2)" class="frm-textbutton-gold" type="submit">Reward Shop</button> <button id="button" onclick="rotate_list(3)" class="frm-textbutton-gold" type="submit">Items for Sale</button> <button id="button" onclick="rotate_list(4)" class="frm-textbutton-gold" type="submit">Trade Log</button> <button id="button" onclick="rotate_list(5)" class="frm-textbutton-gold" type="submit">Quest Log</button> <button id="button" onclick="rotate_list(6)" class="frm-textbutton-gold" type="submit">History</button> <button id="button" onclick="rotate_list(7)" class="frm-textbutton-gold" type="submit">Misq</button></div></div><div align="center" class="pers"><div id="first"> <h1>Masks of the Mist Booth</h1><p> Welcome, for now the booth is not much; except for myself, the items I carry, and a few jobs for those that come by. If you look around there are some items that you can purchase, if you have either coin or completed enough jobs for me. Tell me what you want to buy and the trading will begin. If you have not taken on a few jobs, just ask me what is available and I will give you something to do. Some tasks and quests can be found at the Information Center in the panel on the front step of the GoE. A few of those quests and tasks overlap with this point system, while others are sponsored by other lands or quest makers.</p>--Assira the Black</div><div id="second"><h1>Rules</h1> 1)People can help each other on certain tasks and quests; but if it has been found that a person is doing the task or quest for an individual. Then I will interfer; if it continues to become a problem where that person is repeatedly doing the quests for others then he/she will be given negative points equal to the task/quest. If uncertain then ask. <br /> <br /> 2)If quest items are stolen, after approaching the person if they do not return the item they will be given negative points double to what the item/quest is worth (so if the quest is worth 5points the person will receive -10points). As things progress then so do I.<br /> <br /> 3)Tasks can only be completed two times per quarter: January-March, April-June, July-September, and October-December. <br /> <br /> 4)Quests can only be completed once unless otherwise specified. <br /> <br /> 5)Points can also be awarded to quest makers, coders, and judges that link/overlap with this system. So keep notes and inform me on what is going on to receive points for this. <br /> <br /> 6)Once a year this system will be reviewed to ensure that any market fluctuations are accounted for. <br /> <br /> 7)Quest, tasks, participants, coders, quest makers, judges, trades, and so on will be recorded as much as possible. So only give items and etc. if I am awake, otherwise it makes it difficult to track who did what. <br /> <br /> 8)Items will be given at purchase and for the purchase of someone using an ability or spell on you (or on a person you chose) payment of points for the abilities will happen when it is cast. It may take some time to get a hold of the castor so do not expect it to immediately happen. <br /> <br /> 9) Remember have a fun and interesting time.<br /> <br />--Assira the Black</div><div id="third"><h1>Reward Shop</h1> <br /> <br /><b> Tier 1:5-10pts</b> <br /><style>table, tr {text-align: center;}tr{border: rules;{</style><table style="width: 100%;"><tbody><tr><td><b>1 Silver Coin</b><br /> 31 coins in stock <br />5 pt</td><td><b>15* Resin</b><br /> 1 set in stock <br />10 pt</td><td><b>15* Bones</b><br /> 1 set in stock <br />10 pt</td></tr></tbody></table> <br /> <br /><b>Tier 2:15-20pts</b><br /><style>table, tr {text-align: center;}tr{border: rules;{</style><table style="width: 100%;"><tbody><tr><td><b>Thorny Crown</b><br /> 1 in stock <br />20 pts</td><td><b>Heretic Archer Card</b><br /> 2 in stock <br />20 pts</td><td><b>NC Handkerchief</b><br />1 in stock <br />20 pt</td></tr><tr><td><b>Drachorn book ends</b><br /> 1 in stock <br />20pts</td><td><b>A piece of bark</b><br /> 1 in stock <br />20pts</td><td><b>20* flowers </b><br /> 1 set in stock <br />20pts</td></tr></tbody></table> <br /> <br /><b>Tier 3</b><br /><style>table, tr {text-align: center;}tr{border: rules;{</style><table style="width: 100%;"><tbody><tr><td><b>Item 1</b><br /> 1 in stock <br />8 pt</td><td><b>Item 2</b><br /> 3 in stock <br />12 pt</td><td><b>Item 3</b><br /> 7 in stock <br />30 pt</td></tr><tr><td><b>Item 4</b><br /> 1 in stock <br />8pt</td><td><b>Item 5</b><br /> 1 in stock <br />8pt</td><td><b>Item 6</b><br /> 1 in stock <br />8pt</td></tr></tbody></table> <br /> <br /><b>Tier 4</b><br /><style>table, tr {text-align: center;}tr{border: rules;{</style><table style="width: 100%;"><tbody><tr><td><b>Item 1</b><br /> 1 in stock <br />8 pt</td><td><b>Item 2</b><br /> 3 in stock <br />12 pt</td><td><b>Item 3</b><br /> 7 in stock <br />30 pt</td></tr><tr><td><b>Item 4</b><br /> 1 in stock <br />8pt</td><td><b>Item 5</b><br /> 1 in stock <br />8pt</td><td><b>Item 6</b><br /> 1 in stock <br />8pt</td></tr></tbody></table> <br /> <br /><b>Tier 5</b><br /><style>table, tr {text-align: center;}tr{border: rules;{</style><table style="width: 100%;"><tbody><tr><td><b>Item 1</b><br /> 1 in stock <br />8 pt</td><td><b>Item 2</b><br /> 3 in stock <br />12 pt</td><td><b>Item 3</b><br /> 7 in stock <br />30 pt</td></tr><tr><td><b>Item 4</b><br /> 1 in stock <br />8pt</td><td><b>Item 5</b><br /> 1 in stock <br />8pt</td><td><b>Item 6</b><br /> 1 in stock <br />8pt</td></tr></tbody></table> <br /> <br /><b>Tier 6</b><br /><style>table, tr {text-align: center;}tr{border: rules;{</style><table style="width: 100%;"><tbody><tr><td><b>Item 1</b><br /> 1 in stock <br />8 pt</td><td><b>Item 2</b><br /> 3 in stock <br />12 pt</td><td><b>Item 3</b><br /> 7 in stock <br />30 pt</td></tr><tr><td><b>Item 4</b><br /> 1 in stock <br />8pt</td><td><b>Item 5</b><br /> 1 in stock <br />8pt</td><td><b>Item 6</b><br /> 1 in stock <br />8pt</td></tr></tbody></table></div><div id="fourth"><h1>Items for Sale</h1><style>table, tr {text-align: center;}tr{border: rules;{</style><table style="width: 100%;"><tbody><tr><td><b>Item 1</b><br /> 1 in stock <br />80 pt</td><td><b>Item 2</b><br /> 3 in stock <br />12 pt</td><td><b>Item 3</b><br /> 7 in stock <br />30 pt</td></tr><tr><td><b>Item 4</b></td><td><b>Item 5</b></td><td><b>Item 6</b></td></tr></tbody></table></div><div id="fifth"><h1>Trade Log</h1><p>A list of transactions that have taken place for the Booth.</p></div><div id="sixth"><h1>Quest Log</h1><p>Current Quests or tasks for this quarter that people have completed.</p></div><div id="zeventh"><h1>History</h1><p> A brief summary of quests and tasks completed per quarter. The forums will be more detailed in this area.</p></div><div id="eighth"><h1>Miscellaneous</h1><p>Anything that does not currently fall under one of the tabs.</p></div></div>[/log] -
I also get the following when editing papers by changing script though it happened multiple times on Firefox and now once on Chrome.

I am not certain if this is all just related to a problem with my computer. If it is separate problems then I can make another bug report.
I think this one may be a different source of problem since the other was the skype extension. This error happens when I am editing the script in my hate list papers. So could someone split the topic please? Unless the mods are okay with it staying here.
-
Thank you that fixed that problem. Skype extension has been disabled, I am not sure why it was even attached to my tool bar.
-
I also get the following when editing papers by changing script though it happened multiple times on Firefox and now once on Chrome.

I am not certain if this is all just related to a problem with my computer. If it is separate problems then I can make another bug report.






































Happy Birthday Assira the Black
in Say hello, Goodbye, or something else
Posted
Thank you all for the birthday wishes.
A mini-jungle is awesome and I will eventually reach that point :D I am also coming up with other uses for plants in my garden such as... making mead :D I blame Aniwaya for inspiring me in that direction. So I will soon be making my own. Muwhaha. *coughs*
It is not belated yet, For my time it is 6pm on my birthday, so its all good.